3月にデスクトップPC(Windows 10)を新調して、環境を整備しています。
私は文章を書くのにも、プログラムを書くのにも、Emacsが無いと始まらない人なので、当然WindowsにもEmacsをインストールします。
(以前、会社でMacintoshを使っていた時にも、Emacsを入れてました。)
最新バージョンであるEmacs27(Windows用64ビット版)をインストールしました。その手順を記録します。
インストール手順は、公式のダウンロードサイトのセクション「Windows」に説明されています。
この手順に従ってインストールを行います。
まず、以下のページからWindows版Emacs 27の最新版のインストーラをダウンロードします。
2021年5月1日時点では、64ビット版の最新バージョンのインストーラは emacs-27.2-x86_64-installer.exe でした。つまりバージョンは27.2となります。
ダウンロードしたインストーラをPCで起動すると、Emacsがインストールされます。
途中、何か質問されたらデフォルトのままで進めればOKです。
結果として、Emacsはc:\Program Files\Emacsの下にインストールされて、スタートメニューにも登録されます。
今のWindows版Emacsは、インストーラをダウンロードして起動するだけで、ちゃんとWindowsのスタートメニューにも登録されるんですね。まるで普通のWindowsアプリのようで、ちょっと驚きました。
スタートメニューからEmacsを起動できることを確認したら、インストールは完了です。
次に必要最小限の設定として、ホームディレクトリの設定を行ないます。
ホームディレクトリを設定する
Emacsのホームディレクトリは、いわゆるUnix/Linuxのホームディレクトリの事です。
Emacsでファイル名を指定するときにホームディレクトリは~で表わされます。
Windows版Emacsでは、デフォルトでは、ホームディレクトリはC:\Users\ユーザー名\AppData\Roaming\ となっています。
このままでは不便なので、C:\Users\USERNAME\Documents\homeがホームディレクトリになるように設定を行ないました。(これ以降USERNAMEは、実際のユーザ名で置き換えてください。)
Emacsは、環境変数HOMEを設定しておくと、そこをホームディレクトリとして扱ってくれます。
Windows 10で、環境変数を設定する方法を説明します。
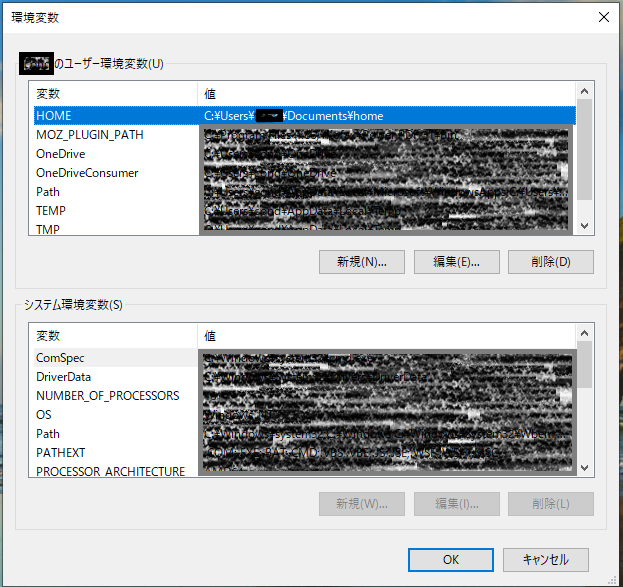
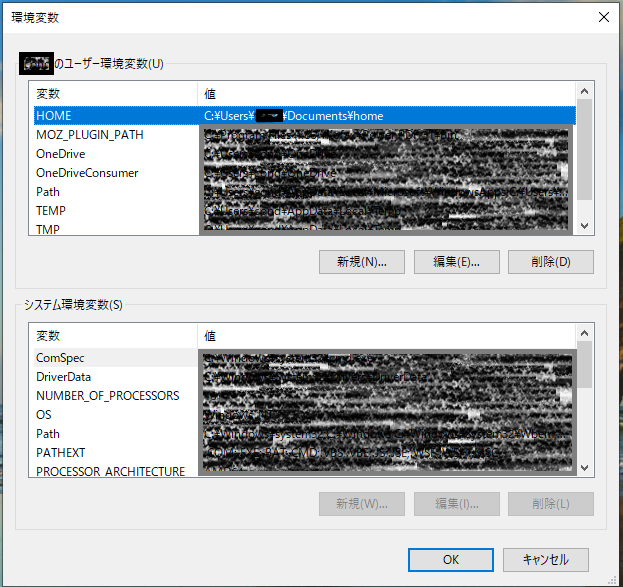
Windowsキーを押してアプリケーション検索で「環境変数」と入力して、「環境変数を編集」を起動すると下の画面が表示されます。ここでユーザー環境変数HOMEの値を
C:\Users\USERNAME\Documents\home
と設定してやります。

また、Emacs起動用ショートカット(デスクトップ、スタートメニュー)のプロパティを開いて、「作業フォルダ」にHOMEと同じ値C:\Users\USERNAME\Documents\home 設定してやります。
これで、Emacsを起動すると、作業ディレクトリがC:\Users\USERNAME\Documents\homeに設定された状態になり、ファイルを指定する際に~と入力すると、C:\Users\USERNAME\Documents\homeを意味するようになります。
また、Emacsを起動した時に読み込まれる、初期設定ファイルは”~/.emacs.d/init.el”、つまりC:\Users\USERNAME\Documents\home\.emacs.d\init.elとなります。
ですので、Emacsの初期化処理はこのファイルに記述してください。
これで、Windows版Emacsのインストールと設定が完了しました。